[NextJS] Async Server Component TypeScript Error 해결하기
개발
2023.05.19.
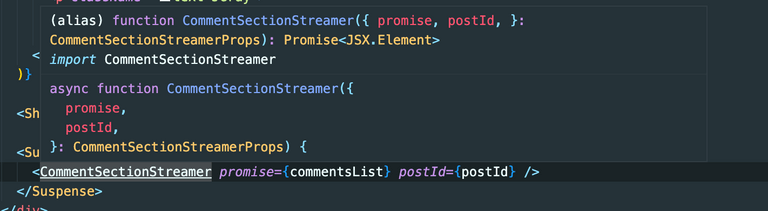
Async 서버 컴포넌트 Promise Type Error
return(
<Suspense fallback={<Loading />}>
<CommentSectionStreamer promise={commentsList} />
</Suspense>
)위와 같이 Suspense를 사용해서 Async Server Component를 사용하려고 했다.

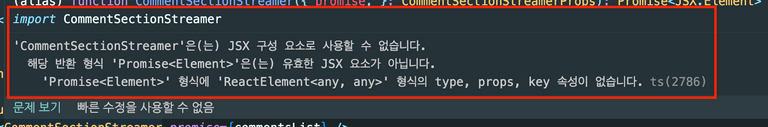
Async Server Component TypeScript Error
- An async Server Components will cause a 'Promise<Element>' is not a valid JSX element type error where it is used.
This is a known issue with TypeScript and is being worked on upstream.
- As a temporary workaround, you can add {/* @ts-expect-error Async Server Component */} above the component to disable type checking for it.공식문서에서도 다음과 같이 확인할 수 있다.
return(
<Suspense fallback={<Loading />}>
{/* @ts-expect-error Async Server Component */}
<CommentSectionStreamer promise={commentsList} />
</Suspense>
)그래서 이렇게 주석을 추가해주었다.
Typescript JSX 태그 타입 별도 구분
Typescript 5.1버전으로 업데이트 되면서 서버컴포넌트에서 Promise를 반환하는 경우에 대한 타입을 별도로 추가되었다.
사용방법을 몰라 조금 헤맸는데, 아주 간단하다.
next.js에서도 기존에 대안방법이라고 제시하던 위 링크의 내용이 수정되었다.
next.js 공식문서의 내용을 살펴보면,
- Typescript의 버전을 5.1.3이상으로 올리기
- @types/react의 버전을 18.2.8이상으로 올리기
npm install @types/react@latest typescript@latest참고자료
async and await in Server Components